Hello,
It's been a while since my last blog post, and today I would like to show you a neat way to temporarily or permanently boot VS Code IDE editor in your browser tab on any popular Web Hosting platform. This is useful if you need to hook on the random server and troubleshoot without the need to copy the codebase to an external server or on your local desktop or laptop computer.
Let's start. First, you need to connect to the SSH terminal on your Web Hosting server (account). Most of the popular Web Hosting providers provide this nowadays.
Basically, to boot VS Code IDE Editor we will follow https://github.com/cdr/code-server/blob/main/docs/install.md#standalone-releases instructions and boot standalone version.
This can be used as a one-liner from a bash shell:
VERSION=$(wget -qO- 'https://github.com/cdr/code-server/releases/latest' | grep -o 'tag/[v.0-9]*' | awk -F/ '{print substr($2,2)}' | tail -1) && mkdir -p ~/.local/lib ~/.local/bin && curl -fL https://github.com/cdr/code-server/releases/download/v$VERSION/code-server-$VERSION-linux-amd64.tar.gz | tar -C ~/.local/lib -xz && mv ~/.local/lib/code-server-$VERSION-linux-amd64 ~/.local/lib/code-server-$VERSION &&
ln -s ~/.local/lib/code-server-$VERSION/bin/code-server ~/.local/bin/code-server && PATH="~/.local/bin:$PATH"
When you get this finished type code-server just for init so config files are created then CTRL-C to terminate the process. By default, it reads on 8080 port which is probably occupied by Web server Nginx or Apache or similar.
The config file is settled within the following path:
~/.config/code-server/config.yaml
Output:
www@svc-magentocommand-ml:~$ cat ~/.config/code-server/config.yaml
bind-addr: 127.0.0.1:3333
auth: password
password: 7627d80b434561a3c2e0814b4
cert: false
Note: I usually put 3333 port and copy password somewhere since we will need it later.
Once the config file is changed you can start the process again on the screen, using & at the end as a background process, but if you have a deeper level of access you could create systemd or supervisord service.
The last part is to decide how you wish to connect. I prefer suggesting SSH Tunnel, but you can pick whatever you wish.
For example, good output when you login using SSH tunnel to your's instance:
www@svc-magentocommand-ml:~$ PATH="~/.local/bin:$PATH"
www@svc-magentocommand-ml:~$ code-server
[2021-06-01T21:09:59.200Z] info code-server 3.10.2 387b12ef4ca404ffd39d84834e1f0776e9e3c005
[2021-06-01T21:09:59.202Z] info Using user-data-dir ~/.local/share/code-server
[2021-06-01T21:09:59.212Z] info Using config file ~/.config/code-server/config.yaml
[2021-06-01T21:09:59.212Z] info HTTP server listening on http://127.0.0.1:3333
[2021-06-01T21:09:59.212Z] info - Authentication is enabled
[2021-06-01T21:09:59.213Z] info - Using password from ~/.config/code-server/config.yaml
[2021-06-01T21:09:59.213Z] info - Not serving HTTPS
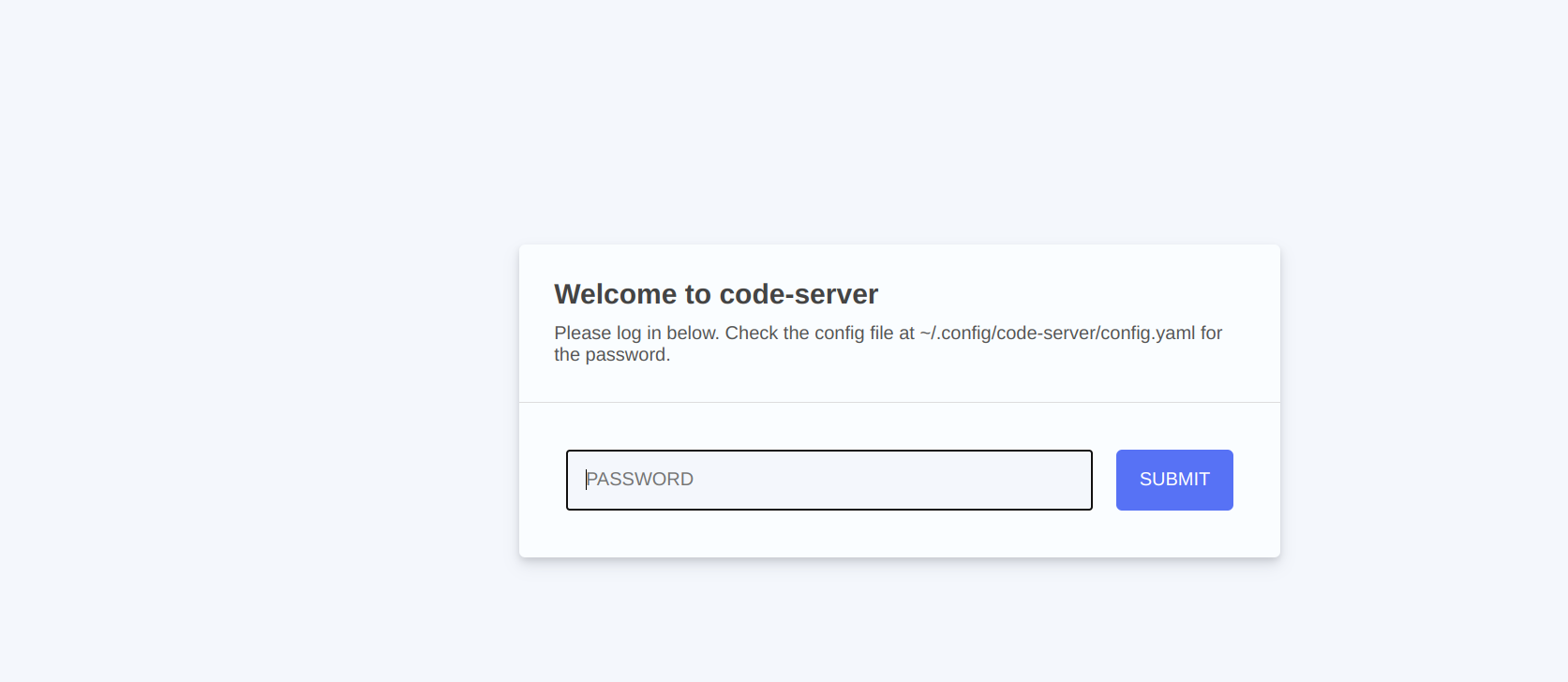
Navigate to your favorite browser and open 127.0.0.1:3333

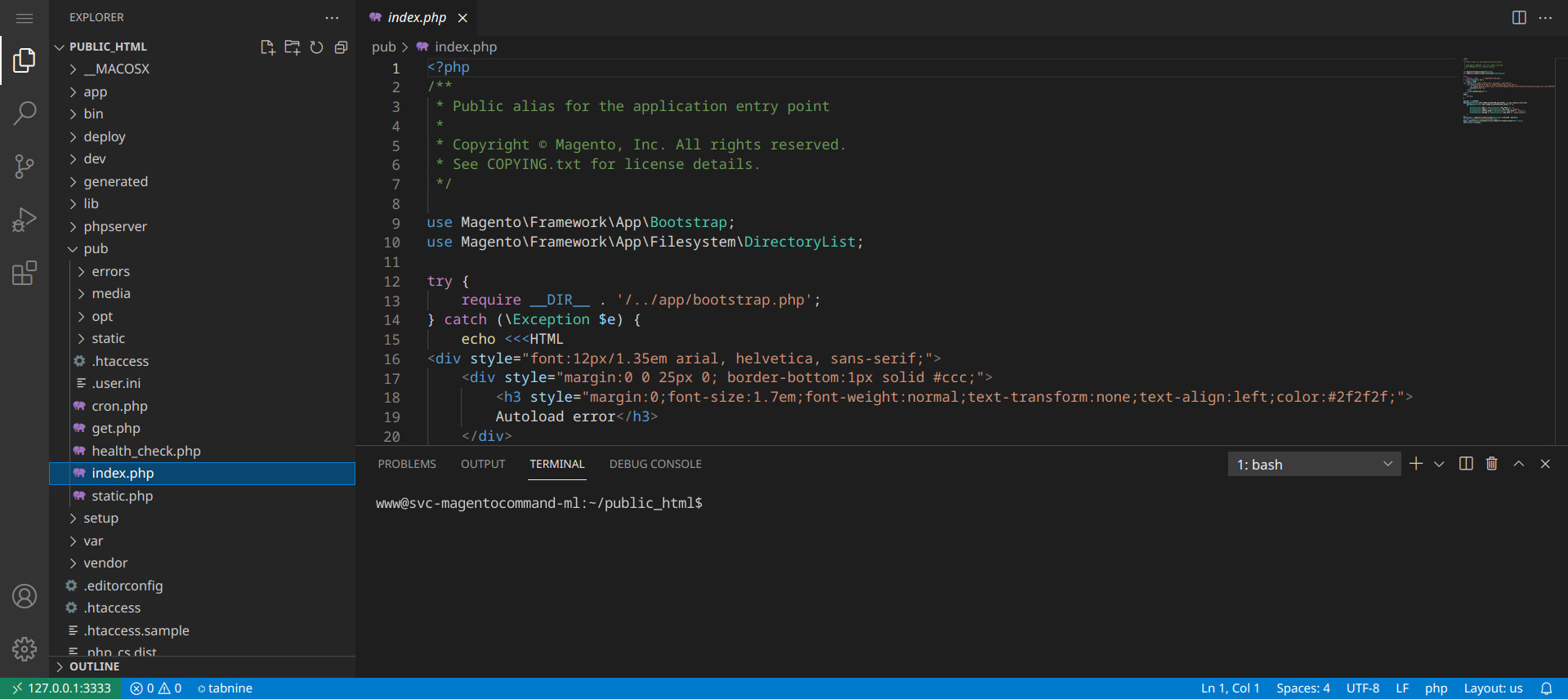
Enter the password from config.yaml file and enjoy!

Hope this article was helpful. In the next article, I will write little bit about how to debug code using Symfony var_dump server and combine that with VS Code IDE editor.
Cheers!