Hello again!
It's been a while since I haven't posted something. I wanted to share how-to and my personal experiences using advanced javascript bundling methods. This time we will focus on https://www.npmjs.com/package/magepack tool which is built on experiences gained with Advanced JavaScript bundling guide (https://devdocs.magento.com/guides/v2.3/performance-best-practices/advanced-js-bundling.html) and Baler (https://nemanja.io/optimize-magento-2-store-using-baler-method/) to provide the best of both worlds - ease of use and superior performance.
Here are the requirements for Magepack to work:
1) You need Node.js version 10 or higher installed.
2) You need to have mixins.js module patched. I mainly apply the fix from https://github.com/integer-net/magento2-requirejs-bundling here.
3) If you are using Magento 2.3.3 or lower, you need jquery.cookie module shim (patch provided and explained here). (optional) - https://github.com/magento/baler/issues/6
Magepack Magento module installed. - https://github.com/magesuite/magepack-magento
For test purposes, I've applied https://devdocs.magento.com/guides/v2.3/config-guide/cli/config-cli-subcommands-perf-data.html to fresh Magento 2.3.4 CE using Medium profile.
php bin/magento setup:perf:generate-fixtures ./setup/performance-toolkit/profiles/ce/medium.xml
Results on first (cold cache load) are:

Then we need to proceed to Step 2. and apply fix for minins.js file:
composer require cweagans/composer-patches
You can always override PHP memory issues if they display with following command:
/usr/local/bin/php -dmemory_limit=20000M /usr/local/bin/composer require cweagans/composer-patches
update composer.json file with the data required as per your version, then push:
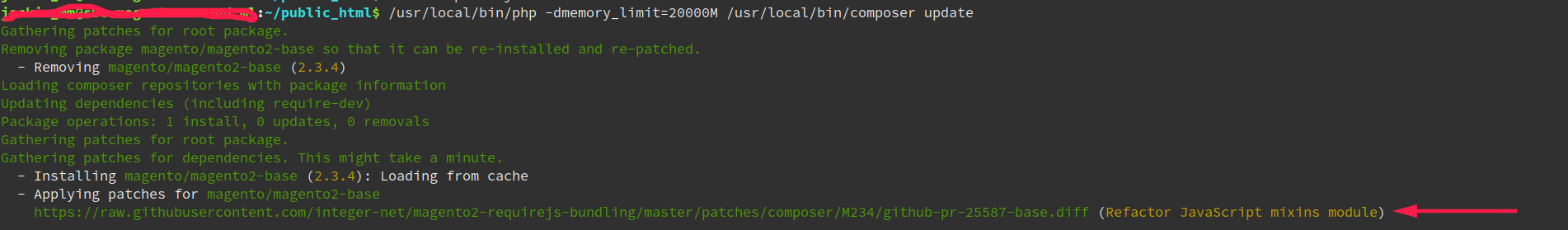
/usr/local/bin/php -dmemory_limit=20000M /usr/local/bin/composer update
Note: It is possible that one } is missing based on https://github.com/integer-net/magento2-requirejs-bundling document but you will be warned if missing:
[Seld\JsonLint\ParsingException]
"./composer.json" does not contain valid JSON
Parse error on line 101:
... } } }
-------------------^
Expected one of: '}', ','
Example of composer.json extra area addon for Magento 2.3.4 CE version:
"extra": {
"magento-force": "override",
"composer-exit-on-patch-failure": true,
"patches": {
"magento/magento2-base": {
"Refactor JavaScript mixins module": "https://raw.githubusercontent.com/integer-net/magento2-requirejs-bundling/master/patches/composer/M234/github-pr-25587-base.diff"
}
}
}
}
Output:

Push setup:upgrade, setup:di:compile and setup:static-content:deploy
Next, as per Step 4. we need to install https://github.com/magesuite/magepack-magento Magento 2 module:
/usr/local/bin/php -dmemory_limit=20000M /usr/local/bin/composer require creativestyle/magesuite-magepack
Now that 4 steps are finished we can start using this tool.
Install with npm:
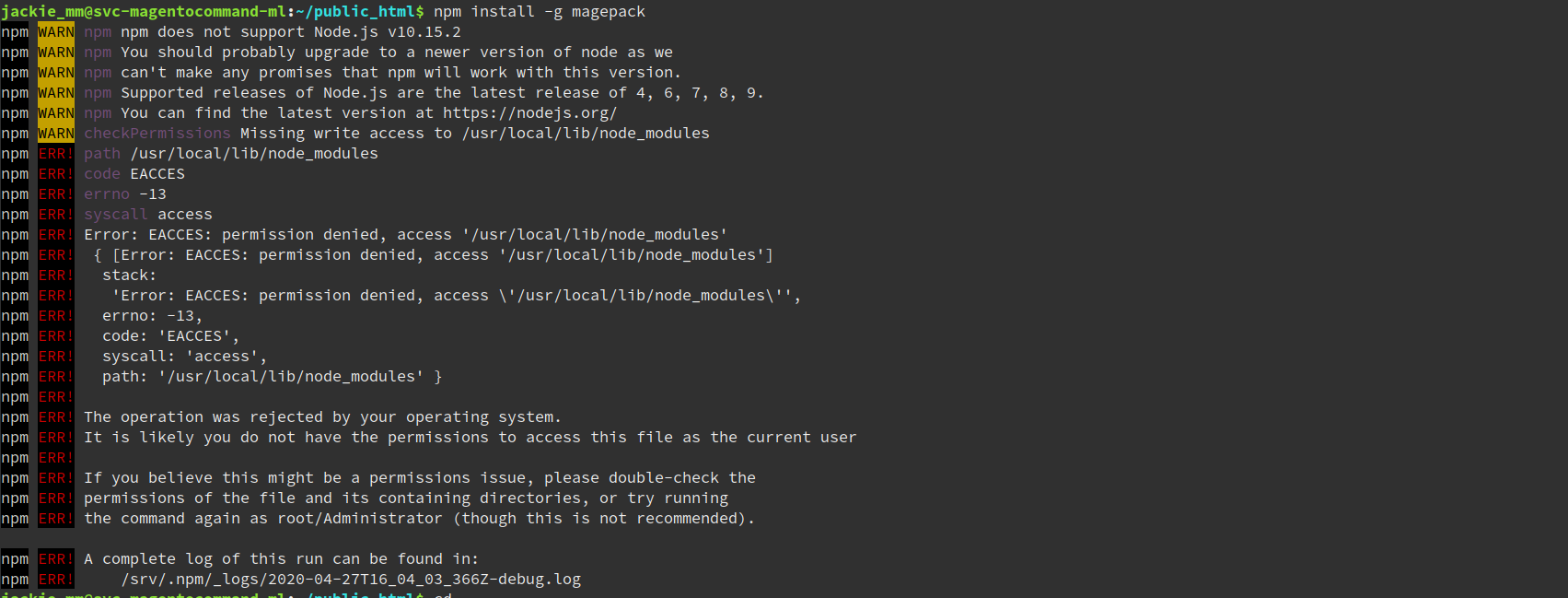
npm install -g magepack
If you receive following error on screen:

This can be fixed easily by downloading latest Node version:
wget -c https://nodejs.org/dist/latest-v14.x/node-v14.0.0-linux-x64.tar.gz
Then let's unpack the archive:
tar -xvf node-v14.0.0-linux-x64.tar.gz
Once extracted we can export active PATH to new Node installation:
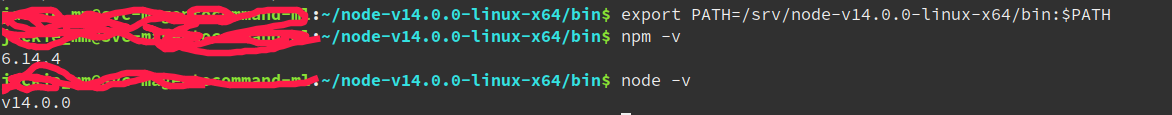
export PATH=/srv/node-v14.0.0-linux-x64/bin:$PATH
Test:

The alternative way is to use NPM Manager, but this method works so we will continue using like in the Baler (https://nemanja.io/optimize-magento-2-store-using-baler-method/) case.
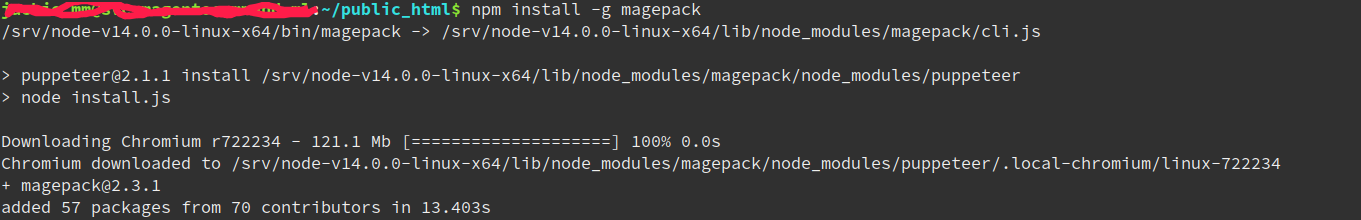
Go back to the Magento 2 document root folder and re-run npm install -g magepack module again.
The output should be like this:

The vendor How-To explain installation with Yarn. I will skip that part, but feel free to use it as well.
Test magepack tool:
$ magepack
Usage: magepack [generate|bundle] <options...>
Options:
-v, --version Output the current version.
-h, --help Show this command summary.
Commands:
generate [options] Generate optimization configuration based on given page URLs.
bundle [options] Bundle JavaScript files using given configuration file.
Generating bundler configuration
The first step is to run the generation against the existing, working shop. You can do it on any machine with access to the target shop, even your own computer. The goal here is to collect all of the RequireJS dependencies needed for a certain type of page layout. Currently, following bundles are prepared:
cms containing modules needed by CMS pages.
category containing modules needed by category pages.
product containing modules needed by product pages.
checkout containing modules needed by cart and checkout pages.
In addition, there is the common bundle created by extracting all modules needed by each of above and loaded on every page.
Running the generator:
magepack generate --cms-url="{{CMS_PAGE_URL}}" --category-url="{{CATEGORY_PAGE_URL}}" --product-url="{{PRODUCT_PAGE_URL}}"
There are 3 required options you need to pass:
--cms-url - URL to one of CMS pages (e.g. homepage). --category-url - URL to one of the category pages. --product-url - URL to one of the product pages.
Note: Megepack will use the given product page, add this product to the cart and visit both cart and checkout pages to collect dependencies.
Running the above command will generate magepack.config.js file, where you can find each of the prepared bundles with the list of modules that will be included in them.
1) Navigate to Magento 2 docroot and run the following command (example):
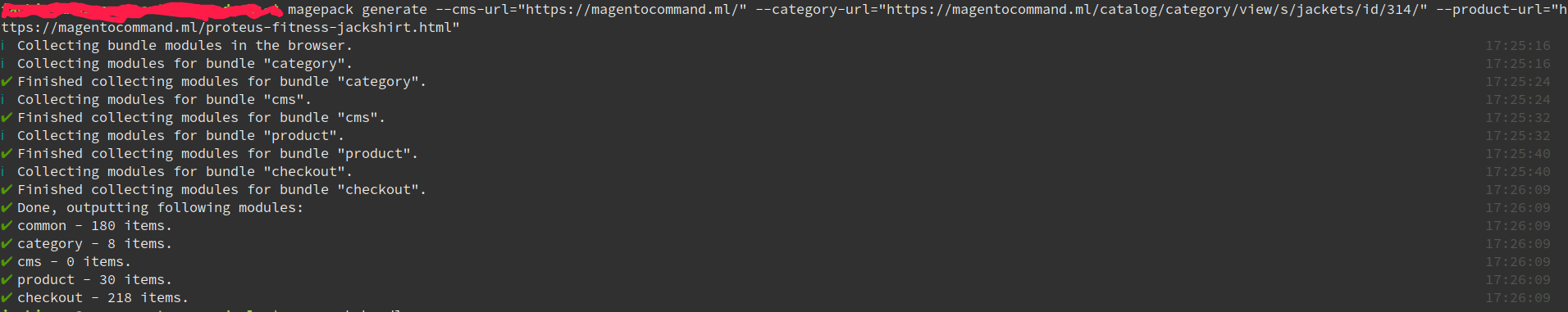
magepack generate --cms-url="https://magentocommand.ml/" --category-url="https://magentocommand.ml/catalog/category/view/s/jackets/id/314/" --product-url="https://magentocommand.ml/proteus-fitness-jackshirt.html"
The correct output is following:

Bundling
Once you have generated bundler configuration, the next step would be to trigger the actual optimization after static content deploy stage has finished by running the following in shop root directory:
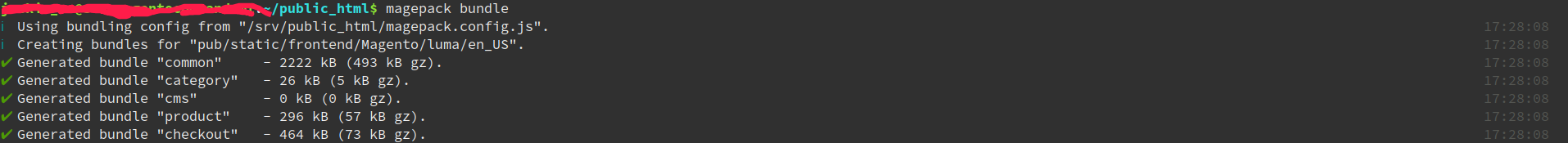
magepack bundle
This command will iterate over each deployed locale (excluding Magento/blank) and prepare bundles for each of them.
Output:

Enabling
Once you made sure Magepack Magento module is installed, what is left is to enable it via admin panel under Stores->Configuration->Advanced->Developer or CLI:
php bin/magento config:set dev/js/enable_magepack_js_bundling 1
and clearing the cache:
php bin/magento cache:clean
php bin/magento cache:flush
If Redis/Varnish used you may need to purge it as well. And In the end, enjoy the fastest bundling method ever for Magento 2 frontends.
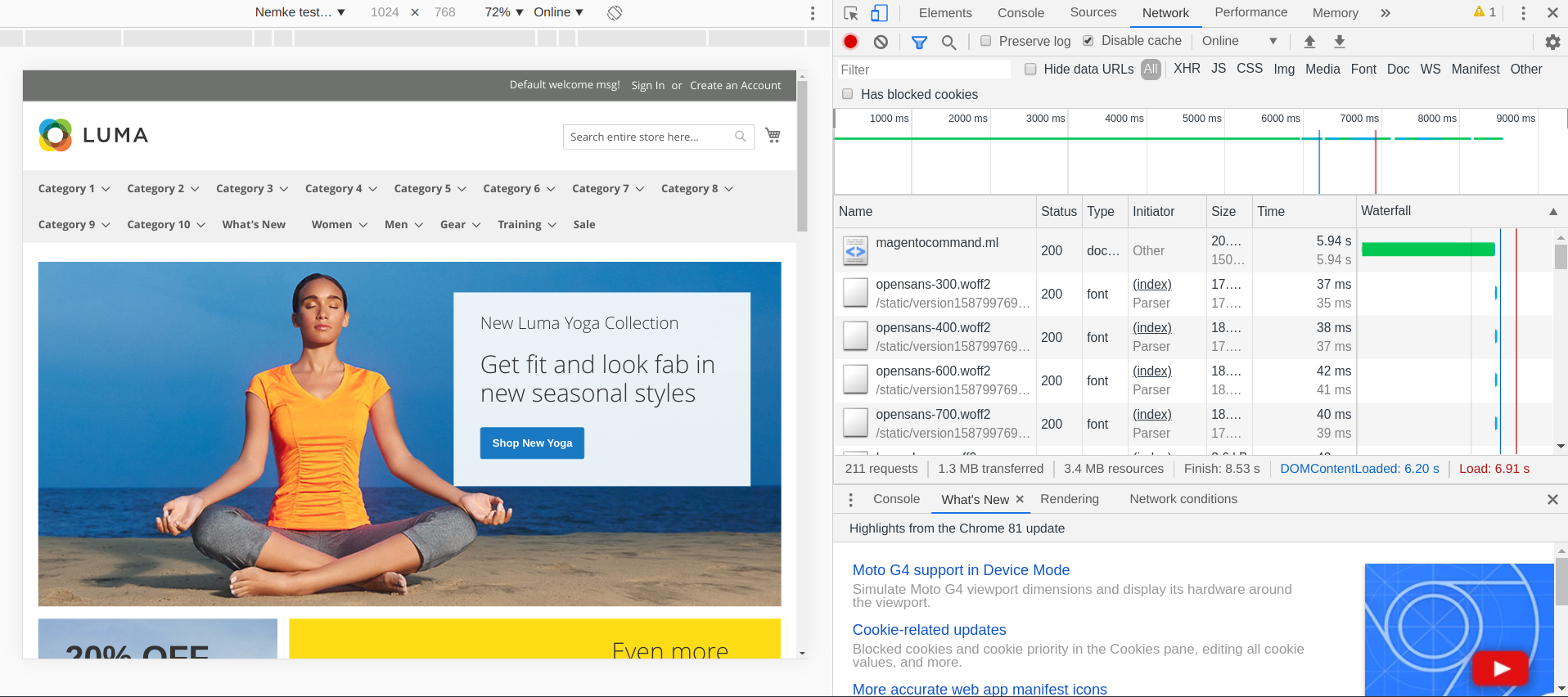
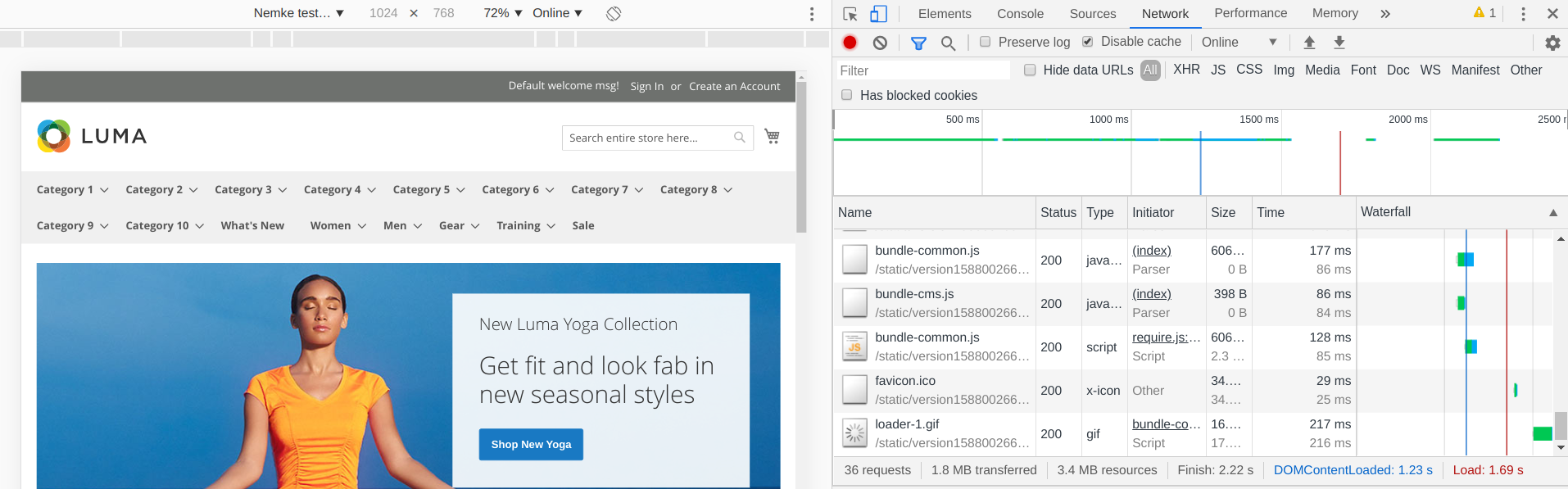
Frontpage got only 36 requests on default Luma theme with no additional modules installed:

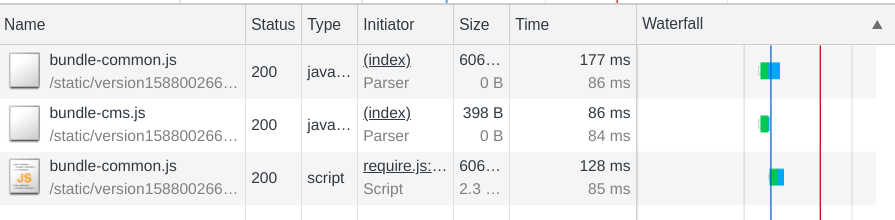
To know if bundler is working or not you will notice 3 Javascript files loaded:

Now scroll to the screenshot we made without Magepack installed.
I hope this article was helpful. Happy Advanced bundling!